
If you are a designer and working on mobile design you always need to be up-to-date because of the quickly evolving trends. We see new trends appearing in a higher rate than before. We have often written about certain evolving trends in mobile design such as Interface and visualdesign, but the (proper) usage of typography is becoming more important. It isn’t just a trend that partially defines the visual communication of an app anymore. It’s the backbone of an app, as we still mostly communicate with text.
The User Interface (UI) of mobile apps is built up from different elements, such as a navigation bars, tab bars, side menus, etc and backed up by icons or graphic elements. Besides all these visual elements we keep on communicating in the most traditional and efficient way: via text. ‘They’ say that 95% of the communication on the internet is via text. And this is exactly the part that web designers weren’t paying attention to, until a couple of years ago. We’re active in a field that is more matured now, and typography has become is more a design trend rather than ‘only’ informative.
How we (actually) read
Reading text is actually complex: we see different signs (characters) in numerous combinations (words) in endless orders (sentences). Readers give context to all these signs and combinations, and the most bizarre thing about this is: once you’re able to read, you don’t have to think about it or put effort into it.
Because our readers (users) are able to read without putting effort into it, we need to take full advantage of that skill. In other words: keep the text, which we use to communicate, as readable as possible. Readability is defined as the amount of effort a user puts into reading and understanding text.
Readability
We think that one of the purposes of design is to delight our users with well designed apps, in UX as well as in UI. As said before, we are mostly communicate through text. That means that designing for mobile also includes the way we present our text.
Size
Apple states in their iOS Human Interface Guidelines: “If users can’t read the words in your app, it doesn’t matter how beautiful the typography is.” The recommended font sizes on an iOS device are between 11 and 17 points. But size isn’t the only thing that matters. A website has an average range of 60 to 75 characters per line, compared to 35 to 50 for apps on mobile devices. Lines with too many words are hard to follow and lines that are too short break the reader’s natural reading rhythm.
Whitespace
We design and develop apps mainly for mobile devices, so we are dealing with smaller canvasses. This makes a clever use of whitespace necessary. To keep providing clarity it is recommended to add space to the text – between lines and in the margins. This is helping users to better interact with the words. We also need to think about special situations users may encounter, such as a too big of a phone case that is overlapping the edges of the screen.
Contrast
If typography and text is an important part of the app, texts need to stand out. Minding contrast, starting with black text and white background is recommended (or exactly the opposite). From that point colors can be added that suit the visual language you want to create. When defining the contrast of the text and background, keep the high contrast of black and white in mind.

An app that considered size, whitespaces and contrast really well is Airbnb. Every title and paragraph is easy on the eye and very well readable.

A personal favorite with great consideration as well is Canopy. Despite they don’t show that much of text, all the text is really easy on the eyes.
Typefaces
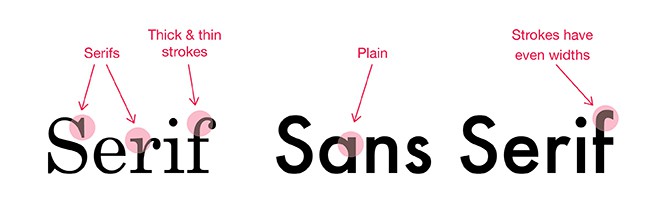
In mobile apps we often see and use sans serif typefaces. They are mostly used because of the simple typeface, a typeface without serifs prevents ‘clutter’ and is (generally) easier to read compared to a serif typeface.

Android uses Roboto as the system font and Apple has been using the Helvetica font family since the first iOS version. Apple switched to a thinner Helvetica Neue font in iOS 7. We think this decision was more based on ‘form-over-function’, the thin lines of Helvetica Neue do look sophisticated in the iOS 7 design. But it wasn’t increasing the readability. Apple’s new system font – San Francisco – is about to change that.
San Francisco is designed by Apple in-house, something they did before in the 80s and 90s. At one point they switched to Lucida Grande and Helvetica. San Francisco was actually designed for a better readability on smaller displays, like the Apple Watch. Since the introduction of the Apple Watch rumours started to go around that Apple would bring the font to iDevices and Macs, because of the high readability. A sign that Apple is completely changing to this font: The new Retina MacBook uses San Francisco as the font on the physical keyboard.

The early years of mobile apps are long over. UI designers and (most of) their style have matured. We keep on finding more and more apps with great typography and the design of it. Typography has become more ‘decent’ and brings more to the table than only communicating texts. Typography isn’t just a design trend, we consider it as a the backbone of every app. NewFaces.io – our latest app on the market – is also designed with a non-standard typeface that breaks away from the mass. For the redesign of our existing app SimpleMapp, we decided to drop the standard fonts of Android and iOS. The Android version of the makeover can be downloaded in Google Play and we are currently finishing the app development of the new iOS version. Try them out and note the difference between standard fonts. And as you can tell, we at creative workline GmbH are always on the look out to improve our own and our customer products. We are always up to date with the latest changes in our field of work, do you have an idea for an app and curious how we will design it according to the latest trends? Just get in touch with us, our team of app designers and developers is ready to give their everything.


[…] is certainly a success factor when it comes to user interfaces (UI), but keep also colors in mind. Typography and fonts play an important role as well, just like the right images do to give visual impact. The main icon […]