
During the process of creating an interactive product, you are going through a lot of phases. Such as concepting, wireframing, designing, developing and testing. The interesting part of all phases is: in every single one we need to keep the user central. In every phase decisions have to be made, where a main question arises: „what is in it for my users?“. Keep focused on giving your users the best experience you can. Here are some UX trends we need to keep in mind in 2016.
A lot of people mix up the terminology, so a brief explanation wouldn’t do any harm:
UI is the User Interface. This includes everything the user can see and touch. Buttons, menu, navigation elements, text, etc.
UX is the User Experience. The „why?“ behind all the changes you make. UX isn’t visible, it is the experience you’re giving your users. If that is through interface elements, through simplifying the way your users are accomplishing their goals, the way they are delighted by details, etc.
Gestures
Gestures are the new clicks. Carefully take note of the way you interact with apps on your touch device lately, and you will realize you are using more gestures than a couple of years ago. Gestures are not only commonly used in most apps, every OS running of a touch device has been implementing them. This means that users are getting used to them, it is even safe to say that users are expecting to use gestures. Keep in mind that the user’s expectation should be your standard. When these expectations aren’t fulfilled, you’ll leave your user behind with a negative experience.

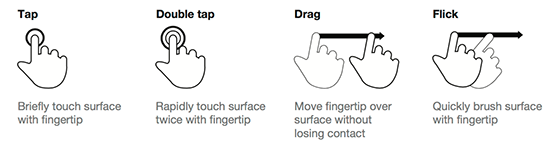
Some gestures listed in Luke W’s Touch Gesture Reference Guide
Gestures are ways to simplify the User Interface and User Experience, creating shortcuts to your user’s goals and to delight them in subtle ways. A complete guide of gestures (Craig Villamor, Dan Willis, and Luke Wroblewski) shows about every possible gesture and how they work.
By implementing gestures into apps, designers and developers need to consider more aspects than only the (static) content. The physical action that is needed to perform the gesture, the location on the screen (or outside the screen), the reachability, the user’s intuition, the animation, etc.
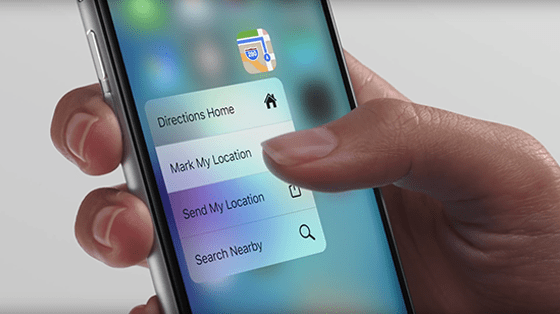
Apple’s 3D Touch takes gestures to the next level. Apple’s touch devices now can detect the amount of pressure on the screen and translates that into a gesture.

3D Touch lets users „peek“ its functions.
Photo credit: Apple’s Introduction Movie iPhone 6s and 6s Plus with 3D Touch on YouTube
Continuous & Complementary UX
Continuous UX
As the amount of devices per user rises, more apps are getting universal or cross-platform. They can be installed on different devices and used with one account and ‘communicate’ with the same service. Because of the fact that a lot of users own multiple devices, they often perform a task on one device and want to finish it on another device. The importance of offering a seamless transition is enormous.
Let’s take Gmail as an example. If you start checking your email on your smartphone, and start to reply an email but suddenly get distracted while writing. You realize you need to finish the email when you’re working on a tablet afterwards. If you were almost done writing your email, but you need to rewrite it completely, you’ll get frustrated.

Gmails’ Continuous UX
Complementary UX
Most multi-task devices are sequential, that means one (part of the) task can be acomplished after another. There are also cross platform apps that can be used simultaneously, to enforce one another.
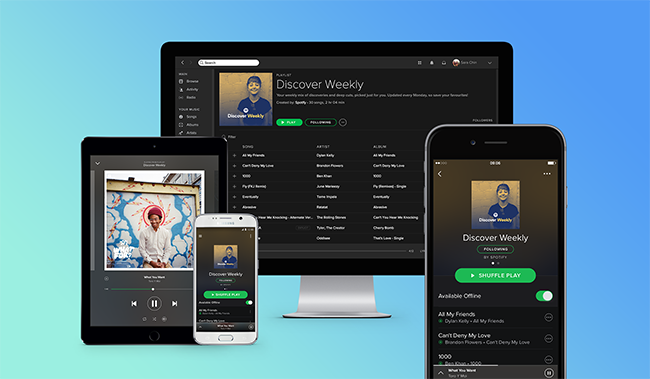
Spotify as a third party application took note of Complementary UX. While listening to Spotify on a computer you can switch music via your smartphone or tablet. Your smartphone automatically detects that you are playing from the same account on another device, so on your smartphone Spotify will function as a remote control. Both devices even don’t need to be connected within the same wireless network.

Spotify on different devices
Personalized UX
Personalization is a smart UX that is able to ‘get to know the user’. Users don’t need to fill in interests or preferences, they just start using the app. The app gives the users the content they need without having to ask for it. Depending how the user is using the app, the app shows information that is relevant for the user.
Take the Calendar in iOS as an example. If you have planned a meeting somewhere, the app reminds you what time you need to leave home. The app analyzes the traffic and if you need to leave your current location earlier, it will let you know.
In another way Medium does the same, the news app keeps track of what you read and shows you other relevant articles.

Medium App for iPad
Customized UX let’s users think for themselves. Users need to change preferences or indicate what they want to do with and what they want to see in the app.
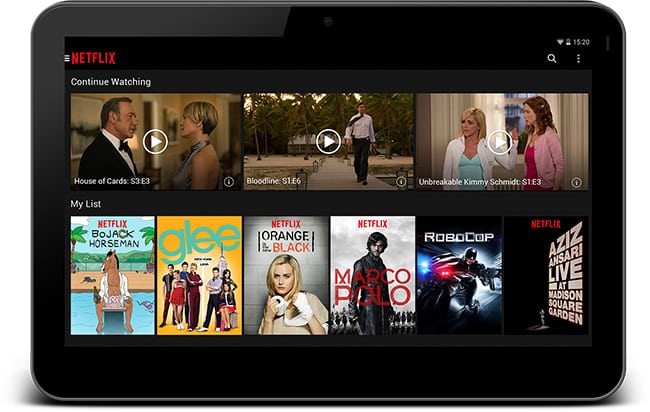
We often see a combination of both, where users begin to give some direction to the app (concerning their preferences) and the app learns and studies your behaviour. Take Netflix as an example. Users need to mark 5 series or movies that they like and Netflix directly shows you related content. While using the app, Netflix gets to know you better and better. The more you use the app, the more precise related content will be shown. This are self-learning profiles.

Netflix for Tablet
Conclusion
Trends come, trends go and trends evolve. But we are convinced that UX in general is getting more important. Users aren’t anymore triggered by beautiful designs only. Users need to reach their goals by using your app, with carefully designed experiences. Help them to reach those goals as convenient as possible.
We’ve listed three hot UX trends of which we think they will keep on evolving in 2016. At creative workline we are always keeping track of the current trends in our field. Do you have an idea for an app and are curious how we will design it according to the latest trends? Just get in touch with us, our team of app designers and developers is ready to give their best for you: „We love to make you Appy!“.
Mobile UX Design Trends 2016,
